Nuevos formatos para diseño web imagenes webp
Aquí un convertidor
https://www.webpconverter.info/online-webp-converter.html
Los formatos del futuro en las imágenes para la diseño web
Las imágenes son uno de los elementos principales que componen una web. Es por eso, que elegir el formato adecuado permite optimizar el rendimiento de la misma.
¿Cuál es el futuro de los formatos de las imágenes para el diseño web?
Optimizar una imagen para un sitio web conlleva elegir el formato adecuado según el dispositivo de uso. También significa elegir el formato conveniente para lograr el menor peso en el archivo final. Es por todos sabido que el peso de los archivos en la web es muy importante, ya que repercute en la velocidad de carga, y por tanto, en la mala o buena experiencia de usuario.
Los nuevos formatos de imagen que recomienda Google son los siguientes:
JPEG 2000
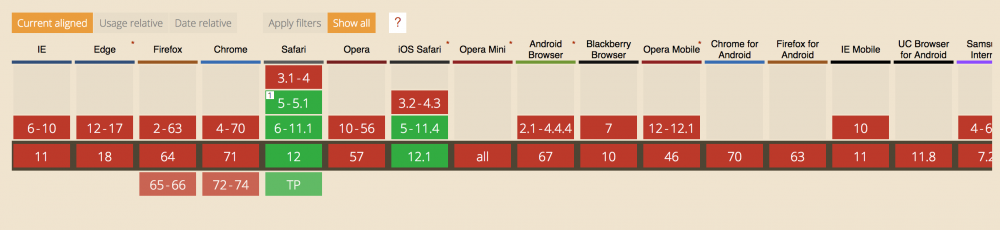
Es un estándar de compresión y codificación digital de imágenes creado en el año 2000 con la intención de sustituir el formato original. JPEG 2000 puede trabajar con niveles de compresión mayores que los de JPEG. Se admite en los siguientes navegadores: Safari y iOS Safari.

JPEG XR
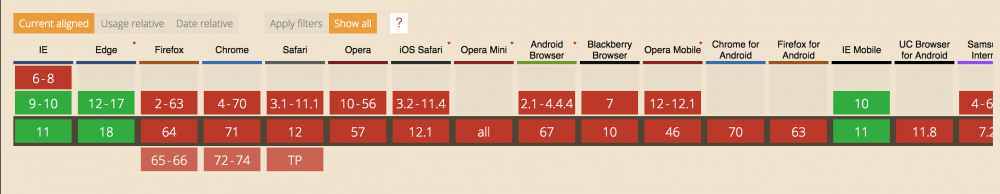
Es un formato gráfico creado y adoptado por Microsoft. Este nuevo formato de codificación de imágenes fijas ofrece mayor calidad en menor tamaño que el formato JPEG. La reducción puede alcanzar hasta el 50%. Este formato es ideal para dispositivos donde el tamaño del fichero es importante, tanto por la limitada capacidad de almacenamiento que ofrecen como por los recursos de hardware que incorporan. Se admite en los siguientes navegadores: IExplorer, Edge, IExplorer Mobile

WebP
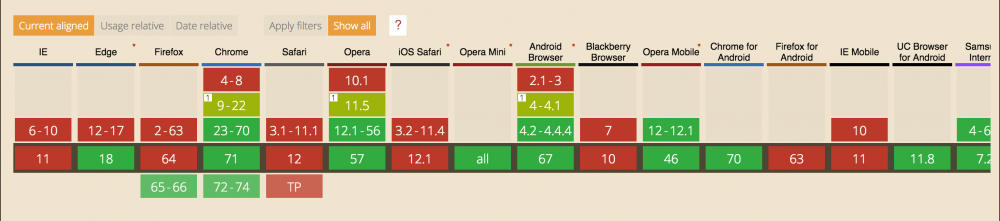
Es un formato gráfico en forma de contenedor, que soporta tanto compresión con pérdida como sin ella. Ha sido desarrollado por Google. WebP muestra un mejor comportamiento que JPEG, en especial al utilizar una razón (ratio, en latín) elevada de compresión y un efecto de imagen borrosa para ratios bajos. WebP sin pérdida admite transparencia (también conocida como canal alfa) con tan solo el 22% de bytes adicionales. Se admite en los siguientes navegadores: Edge, Firefox, Chrome, Opera, Opera Mini, Android Browser, Opera Mobile, Chrome for Android y UC Browser for Android.

Teniendo en cuenta que el formato WebP es de Google y sus diferentes ventajas respecto a los otros formatos, es posible que en poco tiempo se imponga como formato más usado en la web.