Diseño Web Pestañas
Hay una gran cantidad de caminos que puede tomar en el diseño web, específicamente en la navegación. Aquí, vamos a hablar de una técnica de diseño web específica de navegación, navegación basada en pestañas. Si se lleva a cabo correctamente el diseño web, la navegación con pestañas puede ser muy limpio y organizado dentro de un diseño web.
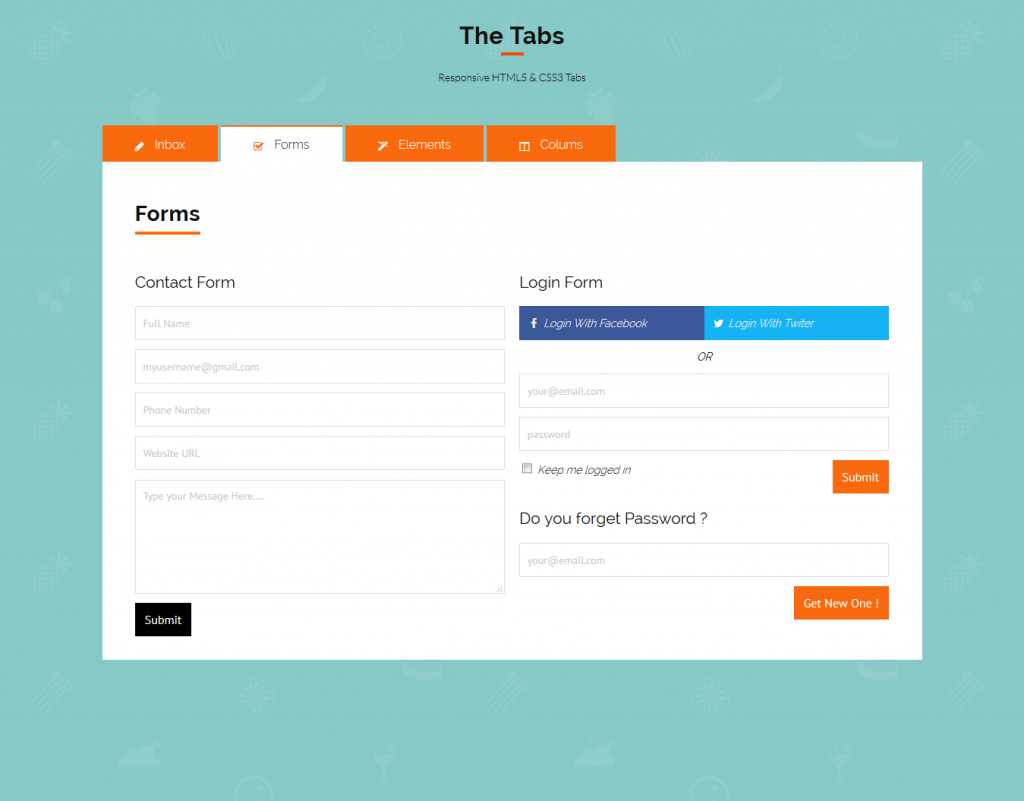
Así que lo que está por pestañas de navegación? Bueno, es esencialmente un conjunto de botones con mayor frecuencia establecidos horizontalmente. Aquí generalmente siguen numerosas diferentes pautas de diseño web estilo. En primer lugar, una ficha establecido generalmente se adjunta o ligeramente sobresale de un contenedor, como en el siguiente ejemplo. También en el diseño web, observe cómo la pestaña abierta coincide con el color de fondo del contenedor, y los otros botones son más oscuras. Esta es otra directriz estilo común.
Cuando nos fijamos en navegaciones con pestañas, también se dará cuenta de muchas tendencias de estilo. En primer lugar de diseño web, muchas pestañas tendrán esquinas redondeadas en los botones. Esto ayuda a crear una apariencia limpia.También ayuda a hacer una mirada limpia es el uso de la separación entre los botones. La mayoría de los diseños utilizan el espacio para botones separados, pero un bisel, de una sola línea, o el contraste de color de fondo también se verá muy bien.
También podrá ver el uso de efectos de activación, que es una característica común de la facilidad de uso de la navegación por pestañas. Degradados, radial y lineal, ayudan a lograr un efecto hover impressve que trae dimensión al botón que el usuario está seleccionando. En realidad, te darás cuenta de que muchos botones de ficha, seleccionados o no, utilizarán una ligera pendiente para añadir profundidad y Demension al botón. Este es un detalle muy simple menudo utilizado para llevar un estilo extra para muchos elementos de la interfaz de usuario diferentes, tales como botones. El aspecto más importante en el diseño de la navegación por pestañas es que la pestaña activa debe ser clara y evidente. Esto es lo que separa a un sistema de navegación con pestañas de una fila horizontal ordinaria de botones o hipervínculos.
Marketing Web Diseño Web Guadalajara y Ciudad de México D.F.